Modifier in Jetpack Compose
Modifiers allow you to decorate or augment a composable. Modifiers let you do these sorts of things:
Change the composable's size, layout, behavior, and appearance
Add information, like accessibility labels
Process user input
Add high-level interactions, like making an element clickable, scrollable, draggable, or zoomable

class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Compose_BasicsTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
DemoScreen()
}
}
}
}
}
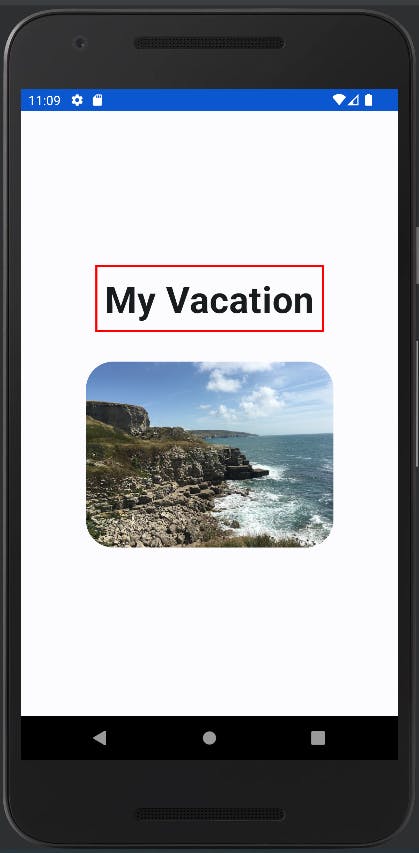
@Composable
fun DemoScreen(){
val modifier = Modifier
.border(width = 2.dp, color = Color.Red)
.padding(all = 10.dp)
Column(
Modifier.padding(20.dp),
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center
) {
Text(
"My Vacation",
modifier = modifier,
fontSize = 40.sp,
fontWeight = FontWeight.Bold
)
Spacer(modifier = Modifier.height(16.dp))
CustomImage(image = R.drawable.img,
Modifier
.padding(16.dp)
.width(270.dp)
.clip(shape = RoundedCornerShape(30.dp))
)
}
}
@Composable
fun CustomImage(image:Int,modifier: Modifier = Modifier){
Image(
painter = painterResource(id = image),
contentDescription = null,
modifier
)
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview(){
Compose_BasicsTheme {
DemoScreen()
}
}